ここでは、日常会話で使える知的な小話と、実際の使用例を紹介します。
ストループ効果とは
ストループ効果とは、アメリカの心理学者であるジョン・ストループが発見した、「文字の意味」と「文字の色」のように、同時に目にする2つの情報が異なる場合、混乱を生む現象を指します。
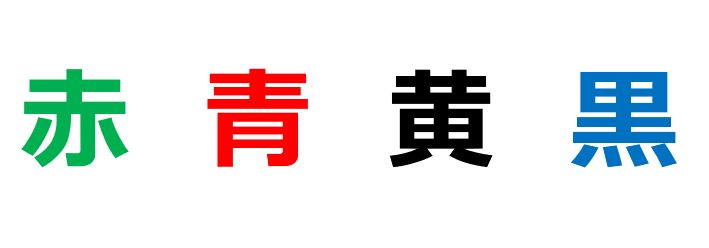
例えば以下の文字の「色」を答えてみてください。

正解は左から順に「緑」「赤」「黒」「青」です。
時間をかければ当然わかるのですが、少し答えるのに時間がかかったのではないでしょうか。
このように、意味と色の異なる文字の「色」を答える際に時間がかかってしまう現象を、ストループ効果と呼んでいます。
また、次は文字の「意味」を答えてみてください。

正解は左から順に「赤」「青」「黄」「黒」です。
こちらも当然、時間をかければわかるのですが、少し答えるのに時間がかかったと思います。
このように、意味の異なる文字の「意味」を答える際に時間がかかってしまう現象は、逆ストループ効果と呼ばれています。
ストループ効果による混乱に注意?
トイレの場合
私たちは通常、何となく男性に「青」のイメージを、女性に「赤」のイメージを持っています。
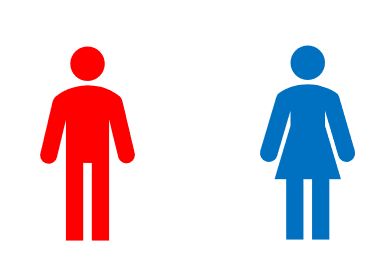
ですが、トイレのマークが以下のようになっていたらどう思うでしょうか。

正しくは左のアイコンがズボンを履いており、右のアイコンがスカートを履いているので左側が男性用、右側が女性用のトイレでしょう。
ですが、実際にこんなトイレがあったら色のイメージとアイコンの意味が合っていないため、間違えて逆に入ってしまう人が続出してしまうでしょう。
このように、デザインをする際は相手が受ける印象と意味が異ならないような配色で設計をする必要があります。
ウェブサイトの場合
ストループ効果は色以外でも発生します。
私たちは通常、何となく左側に「過去」のイメージを、右側に「未来」のイメージを持っています。
そのため、ウェブサイトのページが以下のようになっていたら違和感を覚えます。

左側のボタンを押せば前ページに進み、右側のボタンを押せば次ページに進むのが通常の感覚ですが、この設計だと直感とは逆の設計となっています。
このような直感と乖離した設計が含まれていると、ユーザーが使いづらいサイトとなってしまいます。
デザインをする際は、配色だけでなく、普通の人が持つ一般的なイメージも考慮に入れる必要があると言えます。
日常会話での使用方法
「文字の意味と色が違うと読みづらいストリップ効果というものがあって・・・」
「ストループ効果な」
本サイトで紹介している用語一覧は以下です。

